Enable Blogging in MkDocs

Context
Eclipse Dirigible is an application development platform that leverages in-system programming and rapid application development techniques to support a complete app development life cycle. I’ve supported the project for around 18 months, contributing and editing content in the Eclipse Dirigible Documentation, adjusting documentation structure, updating screenshots, reviewing UI strings, writing blogs, testing code samples, and updating the documentation homepage’s look and feel.
Although initially built with Jekyll, at one point the team decided to move the project’s main website (https://www.dirigible.io/), including documentation, blogs, and other subdomains to MkDocs with Material for MkDocs.
My role
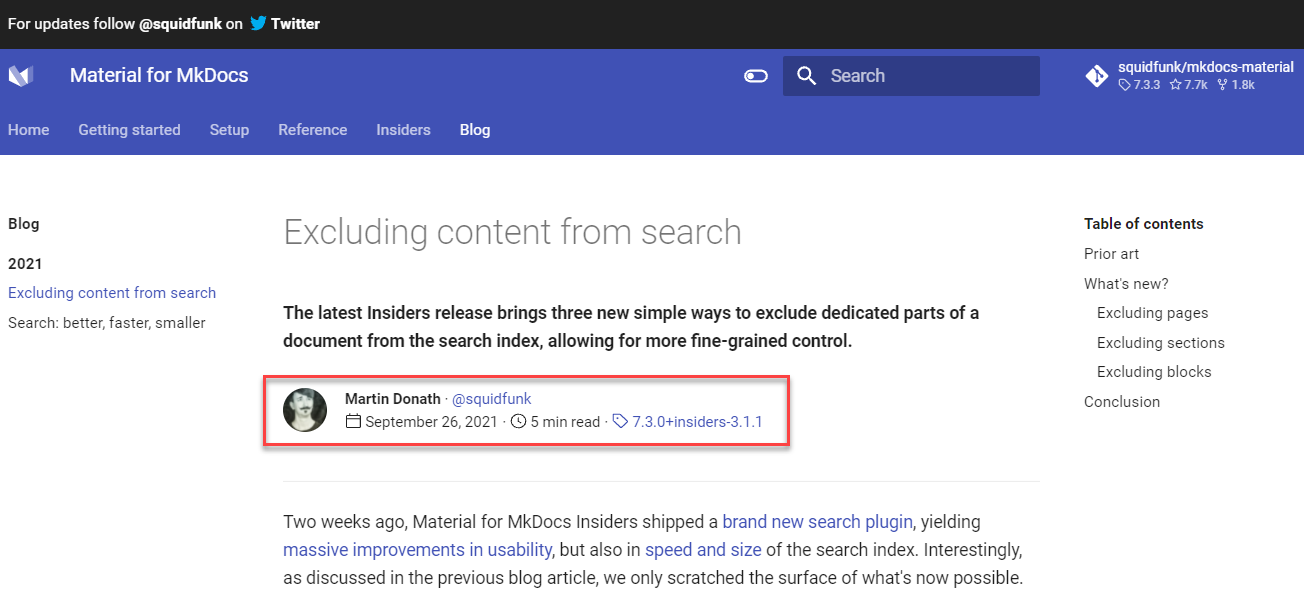
At this point, Material for MkDocs did not support blogging capabilities out-of-the-box. While exploring the Material for MkDocs’ site, I saw a page that included author’s name and avatar, publish date, and reading time at the top, much like a blog.

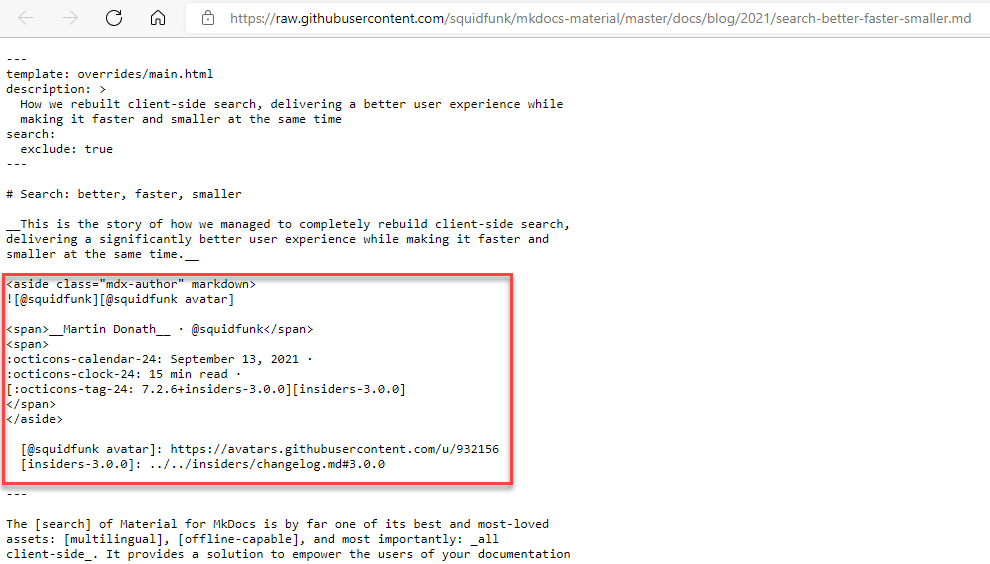
I suggested to the team that we try to replicate this for the Eclipse Dirigible Blogs site. I opened a discussion in the Material for MkDocs repository. The maintainer, Martin Donath, responded right away that this was an all-manual process involving just HTML + CSS and also provided the raw code of his own implementation.

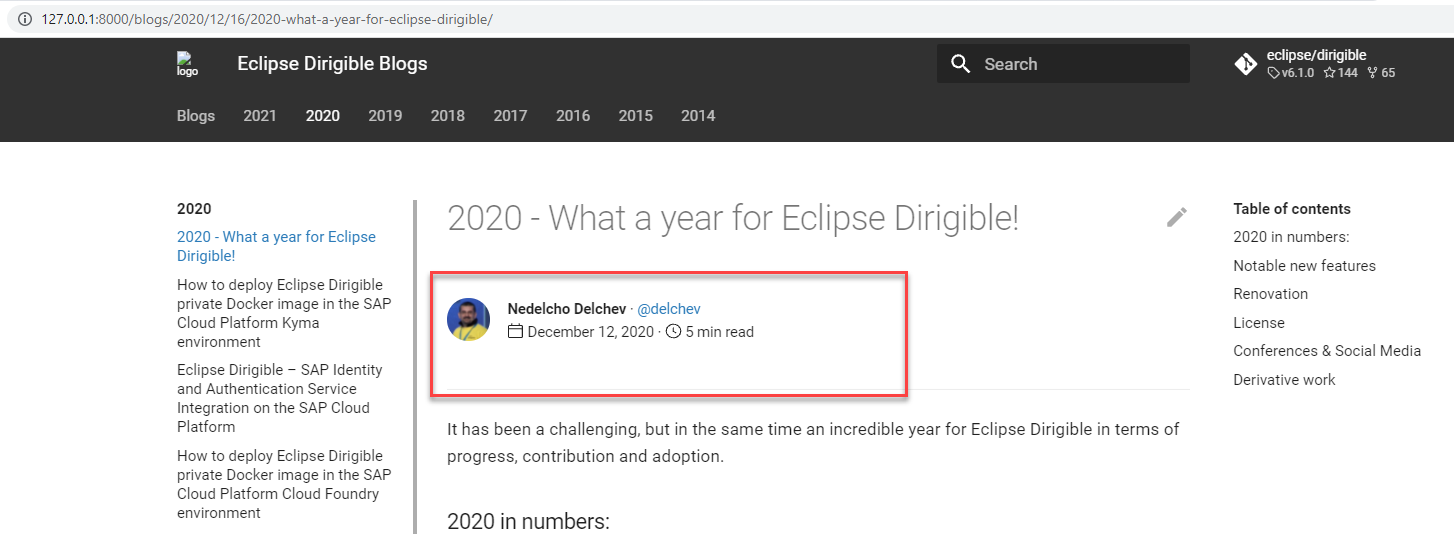
Copy-pasting this in a dirigible blog and replacing the values as needed (and adapting the corresponding CSS, of course) provided the expected result:

However, this meant that each author had to manually paste a block of HTML in their markdown file each time they write a new blog post. This was not the best approach for us and we wanted to have the blogging capabilities enabled if relevant metadata is provided in the markdown source.
Hence, I started looking into the documentation for possible solutions. In Meta-Data, I saw that the values of any metadata keys-value pairings can be displayed on the page or used to control the page rendering. In addition, I learned from Using metadata in templates and Overriding blocks that there are different blocks in the page template files that can be extended and overwritten. For this purpose, I did the following:
- Found that the
contentblock is the part of the HTML template responsible for the page content. -
Followed the instructions to override the
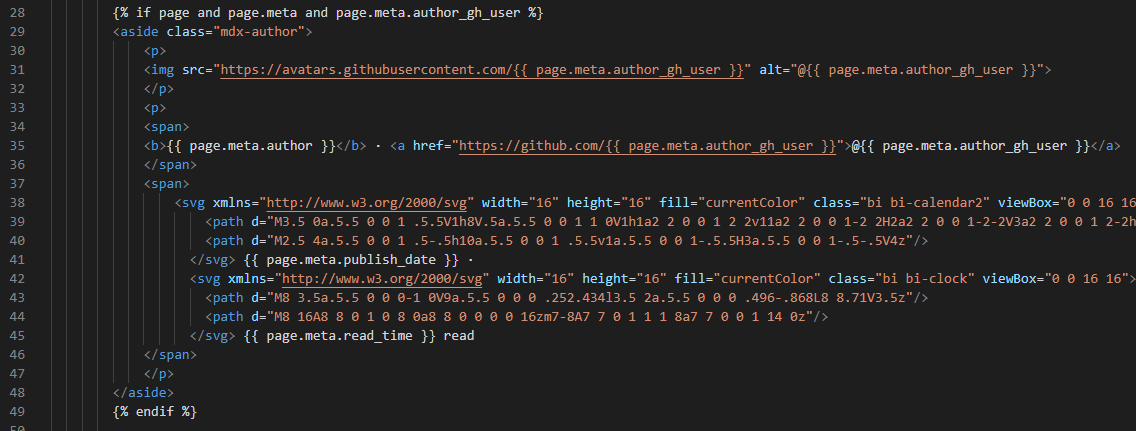
contentblock and pasted the blogging-capabilities HTML code in it. This way I created a customizedmain.htmlthat had acontentblock overriding the default one. However, the values in it were still hard-coded. We had to replace all hard-coded values in the currentcontentblock inmain.htmlso that for each particular page the values should be populated from the metadata -author,author_gh_user,read_time,publish_date.--- title: Enable Blogging Capabilities with Material for MkDocs description: In this article we are going to ... author: Svetoslav Pandeliev author_gh_user: slavipande read_time: 10 min publish_date: November 2, 2021 --- - Armed with my observations, I set up a call with the dev colleagues and explained what changes we had to make. Thanks to the conditional syntax in the template files, we were able to extend the
main.htmlwith an additionalcontentblock that’s only included if a value is provided forauthor_gh_userin the metadata of the source file.

- Added a Blogs section to the Community page with instructions for authors on how to enable the blogging capabilities when writing a blog.
Enable Blogging Capabilities with Material for MkDocs
I also wrote a blog post that explains all this in detail and provides code samples, too. Follow the link above to check it out.
Tools
- VS Code
- Bash
- Git and GitHub
- Snagit
- MkDocs and Material for MkDocs
- W3schools for learning HTML/CSS and trying out things on the go
Update
Recently, Material for MkDocs received a blog-support update. You can learn more about it in Blog support just landed.